Need help from our qualified support-team setting up your product feed for Facebook / Instagram? Upgrade to the Elite version of our plugin today and enjoy the Elite features and stellar support.
You have installed our plugin (Product Feed Pro for WooCommerce) and are ready to start advertising your products on Facebook and/or Instagram. We have written this tutorial to help you get started creating and uploading your feed into Facebook’s business manager. Before we start are going to assume the following:
- You have installed our plugin, Product Feed PRO for Woocommerce;
- You have WooCommerce (version 3.6 or higher) installed and it contains products;
- Your WP-cron is enabled;
- You are running PHP 5.6 or higher (preferably > PHP 7);
- You have created a Facebook business manager account.
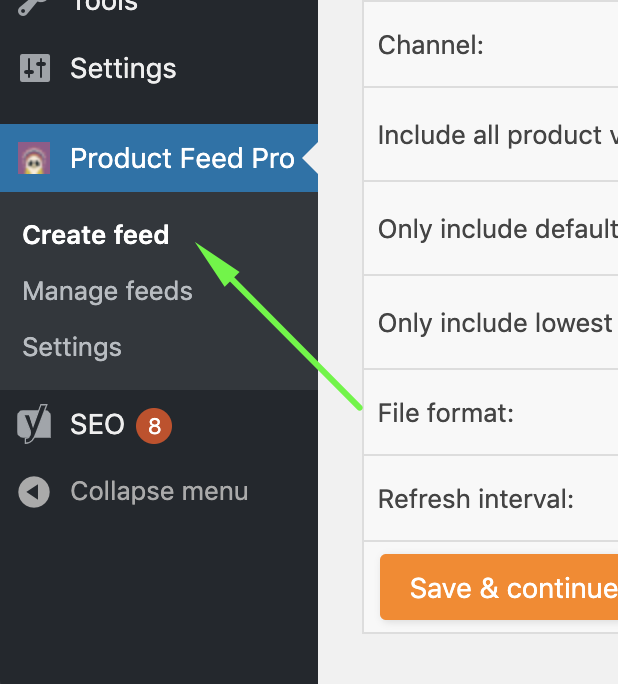
After installing and activating our plugin you navigate to the ‘Create feed’ section:

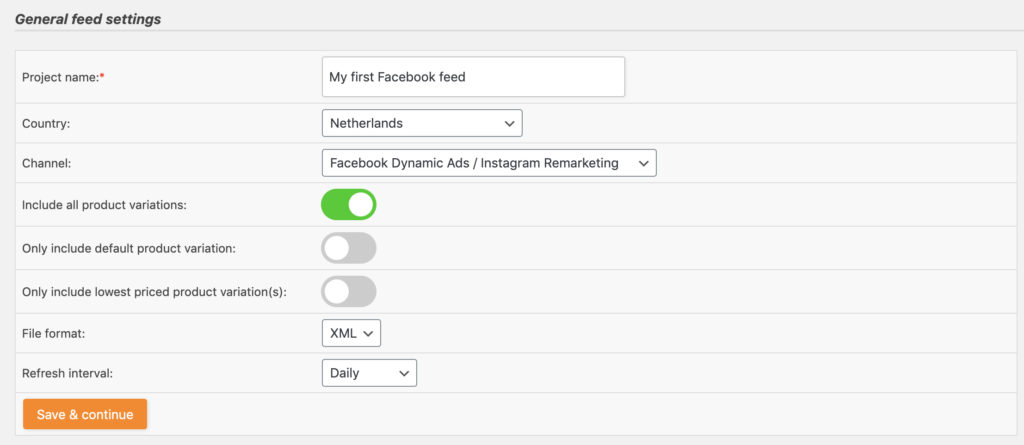
1. The File name, format and channel page

Project name:
Make sure you create an unique project name, especially when you will create multiple feeds you should make sure your project is easily recognisable;
WPML Language:
Select the language you want the product feed to be set-up for. The plugin will then use the translated product title’s, descriptions and other translated attributes. WPML, and its currency switcher WCML, are paid Elite features of our plugin. More about WPML product feed support can be found in our tutorial.
Country name:
Select the country for which you will be creating a Facebook catalog product feed. Once you selected a country the channel drop-down will automatically populate with marketing channels that are active in the specific country and for which we have created a default template.
Channel:
Select the channel for which you want to create a product feed. Make sure you select the “Facebook Dynamic Ads / Instagram” channel.
Include product variations:
There are two types of products in WooCommerce: simple and variation products. Enable this option when you want both simple and variations products in your product feed.
Only include default product variations:
When you do not want to have all product variations in your feed and you have set default product variations for your parent variable products then you can enable this feature so only the default variation will make it to your feed. Make sure you’ll also keep the “Include product variations” option enabled. This, how to include only the default product variations tutorial, shows how you can best use this feature.
Only include lowest priced product variation(s):
When you do not want to have all product variations in your feed but have not set default product variations for your parent variable products you can opt to only include the lowest priced variation in your feed. This lowest priced variation tutorial shows how you can best use this feature.
File format:
You can create product feeds in multiple formats: CSV, TXT and XML. As XML is least prone to errors we strongly advise you to put the file format on XML when you are creating a product feed for Facebook.
Refresh interval:
You can tell the plugin to update your product feed for Facebook on a daily, twicedaily or hourly interval. The one you select all depends on how often your product data is changing. Are you selling lots of products and/or changing prices multiple times a day than we advise you to update the product feed on an hourly interval.
Hit the ‘Save & continue’ button when you have filled in all fields and are ready to move on to the field mapping page.
2. The field mapping page
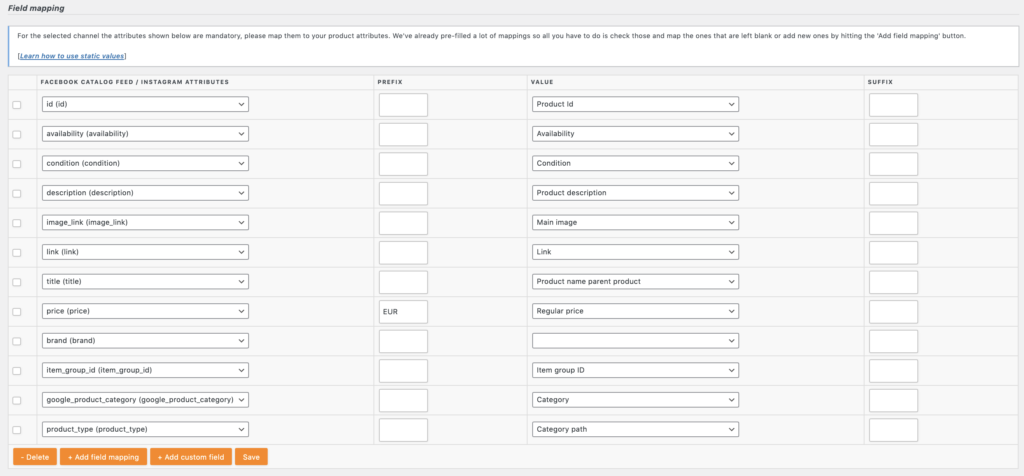
On the field mapping page, you need to map Facebook’s fields to your WooCommerce attributes. By default, the plugin tries to pre-map as much fields as possible, that is why some of the mappings have already be done when you open the field mapping page. Mapping your attributes to Facebook’s fields is of upmost importance because when you make mistakes in mapping or leave required fields empty Facebook will disapprove your products in their business manager.
The default fields shown on the mapping page are Facebook’s required fields or we strongly advise you to add them to your feed so please don’t delete any. You can add extra optional fields by hitting the “+ Add field mapping” button.

Product ID (g:id)
Even though Facebook advises you to map this field to your SKU attribute we strongly advise you not to do so and leave the default mapping (to Product Id) in place. This field needs to remain the same for the entire lifetime of a product. Since the SKU field is not always filled by our plugin users we have chosen to map Facebook’s Product ID(id) to the static Product Id which will never change either. Some of the other functionality of our plugin actually depends on this mapping so we strongly advise you to leave this pre-filled mapping in place.
Product title (g:title)
The plugin pre-mapped Facebook’s product title to your Product name parent product. For simple products the plugin will just use the Product name, for variation products the plugin will use the product name of the parent variable product so all your variations get nicely grouped into one product in your Facebook catalog.
Product description (g:description)
The plugin pre-mapped Facebook’s description field to your Product description. Please bear in mind that the pre-mapping has been made to the long description attribute. When you fill in your product description in WooCommerce short description field you need to change this mapping to the Product Short Description.
Product URL (g:link)
The plugin pre-mapped Facebook’s link field to the link of your products. The plugin will automatically put in the correct link for simple and variation products. Should you decide to enable the Google Analytics tracking parameters during configuration of the product feed the plugin will also automatically concatenate these parameters to the URL. We strongly advise you to leave this pre-filled mapping in place.
Main image URL (g:image_link)
The plugin pre-mapped Facebook’s image link field to the main image of your products. Facebook will actually disapprove your products when there are no product images in your product feed so we strongly advise you to leave this pre-filled mapping in place.
Availability (g:availability)
The plugin pre-mapped Facebook’s availability field to the stock status of your products. Allowed values for Google are “in stock”, “out of stock” and “preorder”. The plugin will automatically determine if your product is in stock or out of stock so leave this pre-filled mapping in place.
Price (g:price)
The plugin pre-mapped Facebook’s price field to your price attribute. In most cases this will be the correct mapping, however in some instances you will have to change this default mapping.
When you have set a sale price:
Map Facebook’s price field to your “Regular Price” attribute. The plugin will put the normal (non sale price) price in the product feed. Make sure to also put in Facebook’s sale price in your feed.
When inserting prices ex. VAT in the back-end and showing them including VAT on your website:
Map Facebook’s price field to your the “Price incl. VAT front end” attribute. The plugin will add the VAT to your product price.
Google product category (g:google_product_category)
The plugin pre-mapped Facebook’s category field to your category attribute. In the next step of the configuration process you will be asked to map your categories to Google’s category taxonomy so make sure you leave this pre-defined mapping in place with “Category” selected in the dropdown otherwise your product feed will not contain Google’s category ID’s, resulting in Facebook disapproving all of your products.
Brand (g:brand)
You will find that the plugin has not been able to pre-map Facebook’s brand field to one of your attributes. This is because WooCommerce doesn’t have a brand attribute out-of-the-box. Meaning you, most-likely, created your own brand (custom) attribute. You will need to map that custom brand attribute to Facebook’s brand field.
Alternatively, when you have enabled the paid Elite extra fields option of this plugin you will need to map Facebook’s brand field to the ‘woosea brand’ attribute:
![]()
Gtin (g:gtin)
The GTIN field required by Facebook is actually one of the most-complex required fields you need to add. We strongly advise you to read Google’s help page on their GTIN field. In practice we find that, by far, most products are disapproved by Facebook due to incorrectly added GTIN values.
You will find that the plugin has not been able to pre-map Facebook’s GTIN field to one of your attributes. This is because WooCommerce doesn’t have a GTIN attribute out-of-the-box. Meaning you, most-likely, created your own GTIN (custom) attribute. You will need to map that custom GTIN attribute to Facebook’s GTIN field.
Alternatively, when you have enabled the extra fields option of this plugin you will need to map Google’s GTIN field to the ‘woosea gtin’ attribute:
![]()
When your product has no GTIN than try filling at least the MPN field (see below). Do NOT map Google’s GTIN field to your SKU as the SKU does not meet Google’s GTIN requirements and it will disapprove your products because of it.
MPN (g:mpn)
When your products do not have a GTIN than make sure you provide Google with a MPN. Read more on Google’s g:mpn field.
You will find that the plugin has not been able to pre-map Google’s MPN field to one of your attributes. This is because WooCommerce doesn’t have a MPN attribute out-of-the-box. Meaning you, most-likely, created your own MPN (custom) attribute. You will need to map that custom MPN attribute to Google’s MPN field.
Alternatively, when you have enabled the paid Elite extra fields option of this plugin you will need to map Facebook’s MPN field to the ‘woosea mpn’ attribute:
![]()
Condition (g:condition)
You will find that the plugin has pre-mapped Facebook’s condition field to a condition attribute. However, WooCommerce doesn’t have a condition attribute out-of-the-box so when you leave this pre-defined mapping in place all of your products will get the condition ‘New’ in your product feed.
Alternatively, when you have enabled the paid Elite extra fields option of this plugin you will need to map Facebook’s condition field to the ‘woosea condition’ attribute:
![]()
Item group ID (g:item_group_id)
When you include product variations in your product feed the Item Group ID field is a required field. Read all about Google’s Item Group ID field on their help pages. The plugin pre-mapped this field, we strongly advise you to leave this mapping in place.
Extra fields
Ofcourse there are lots of optional fields you can to your product feeds. All you need to do is hit the ‘+ Add field mapping’ button to start adding those fields to your feeds:


Adding static values to your feed:
You would like to add a product specification to your product feed that is the same for all products. In those cases you can add a ‘static value’ field to you feed. Let’s imagine all our products are ‘blue velvet’ coloured and we would like to add that colour to our product feed.
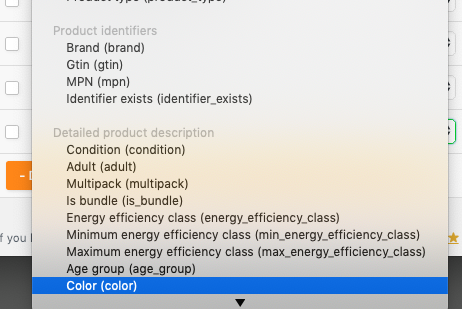
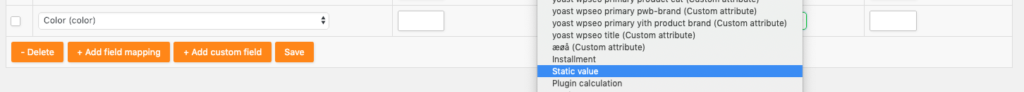
All you need to do is select the Facebook field (color) and select ‘static value’ from the drop-down.

You will find that the drop-down changes into an input field where you can put in ‘blue velvet’.
![]()
When you are done mapping all of your attributes to Facebook’s fields you hit the save button to continue to the category mapping feature.
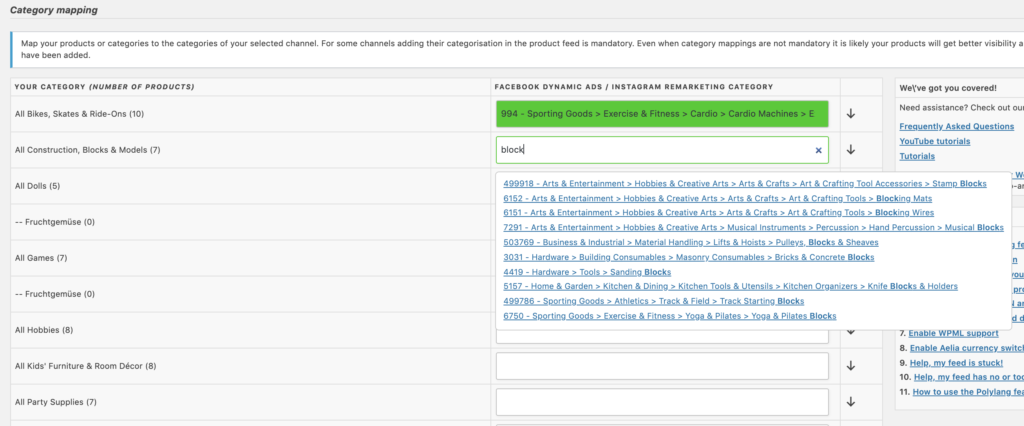
3. Category mapping page
You will need to inform Facebook in what product categories your products belong. As your categorisation most likely is not identical to Google’s taxonomy (Facebook is using Google’s category taxonomy) you need to map your categories to Facebook’s.
On the left side of this screen you will find a list of your categories. On the right side of the screen you can map those to Facebook’s categories. All you have to do is start typing at least 4 characters and the plugin will auto-suggest to what Facebook category you need to map your category:

Although not required by Facebook we strongly advise you to map all your categories as it will increase changes of your products being shown to the right type of consumer. Increasing your sales and decreasing the CPC you’ll have to pay to Facebook. Please note: the plugin will put in Google’s category taxonomy ID in your product feed and not the entire category name.
When you are done mapping hit the “Save mappings” button to continue to the feed filter and rules section.
4. Feed filters and rules
There might be very good reasons for you not to want all products in your product feed or to manipulate data in it. For this you can set filters and rules. We have written separate blogs about how to create those:
Hit the “Continue” button when you are done creating filters and rules. You will be taken to the last step of your feed configuration, adding Google Analytics tracking codes.
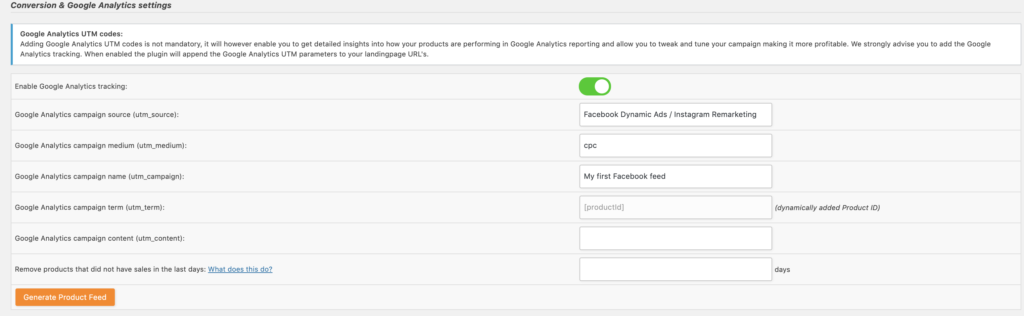
5. Google Analytics settings
This is the last step of your product feed configuration. You have set-up a product feed and your campaign is almost up-and-running. However you would also like to track results of your campaign and make adjustments to make them more profitable. For this our plugin offers you the option to add aGoogle Analytics parameters to your product URL’s (which are in your product feed).

Enable Google Analytics tracking
When this option is enabled the plugin will add so-called Google Analytics UTM parameters to your product URL’s. The values for these UTM parameters can be determined in the extra Google Analytics fields (utm_source, utm_medium, utm_campaign, utm_content and utm_term). You will find that the utm_term parameter cannot be changed. Our plugin puts in your product ID’s so you can run Google Analytics reports to see how individual products are performing.
Hit the ‘Generate Product feed’ when you are ready.
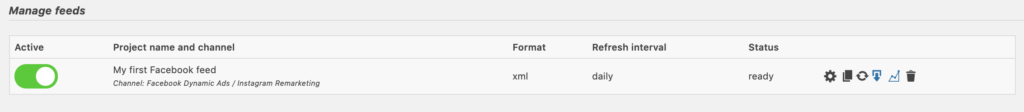
6. The Product Feed is ready to go
The plugin will take you to the ‘Manage Feeds’ section of the plugin and immediately start processing your product feed.

When the feed generation is done the status will change to ‘ready’.
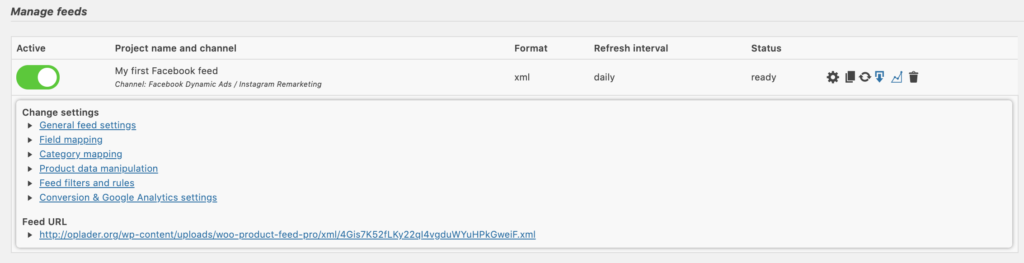
By selecting the ‘radar’ icon you can change all previous configurations you made and find the URL of your product feed:

7. Upload your feed to Facebook’s business manager
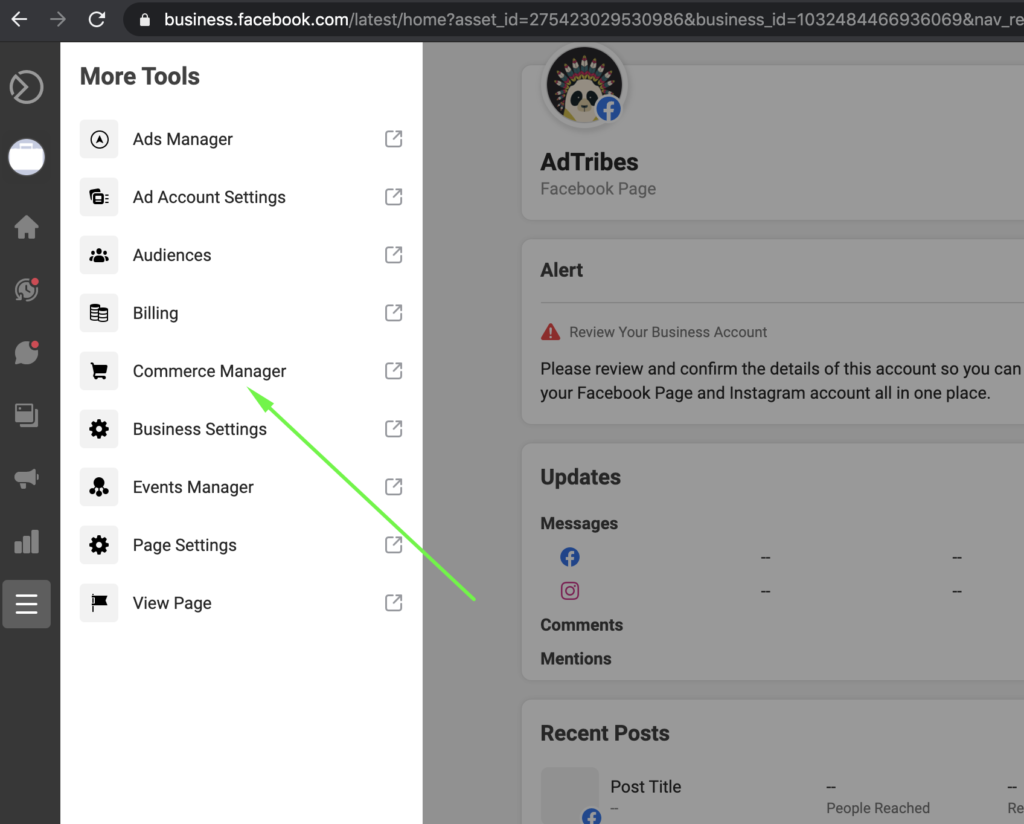
Finally, you need to tell Facebook where it can find your product feed. Copy/past your feed URL location and head over to your Facebook business manager and login. Now your first step is to click on the “Commerce manager” link in the menu:

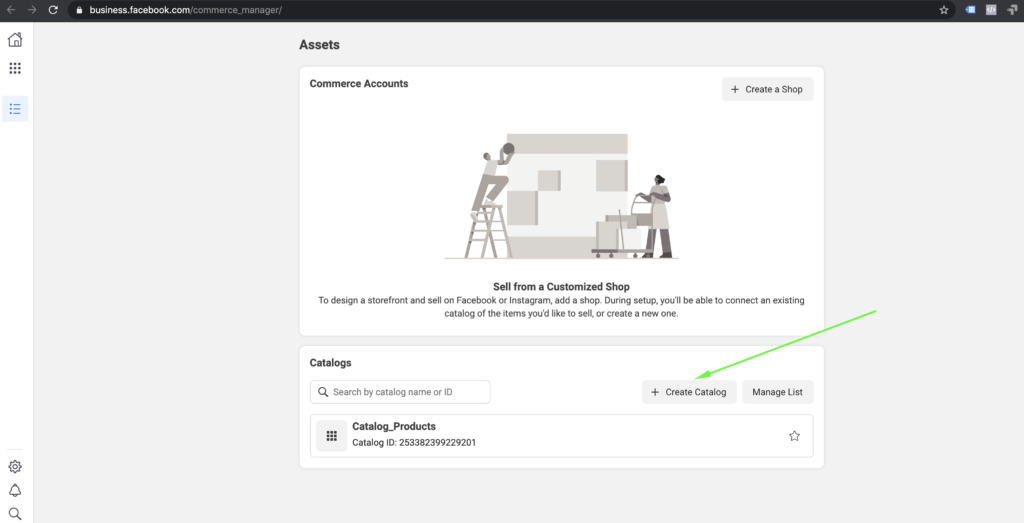
Now hit the “+ Create Catalog” button:

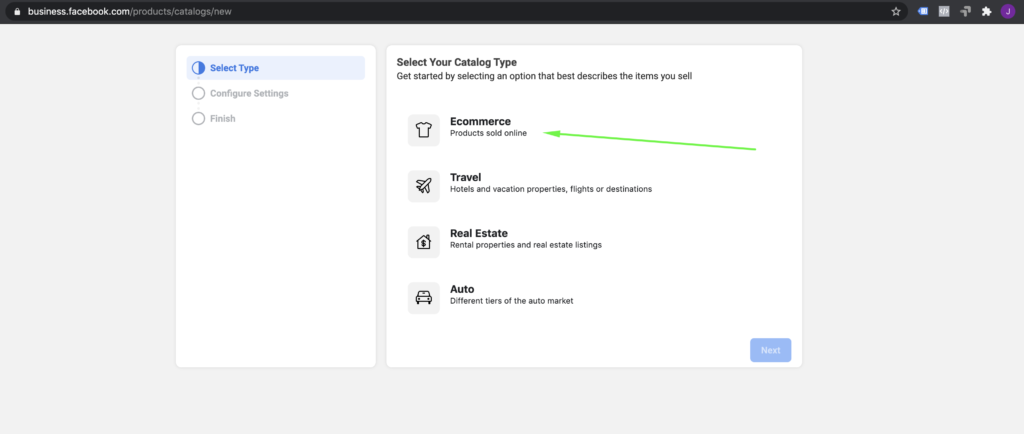
Select “Ecommerce” as your Catalog type:

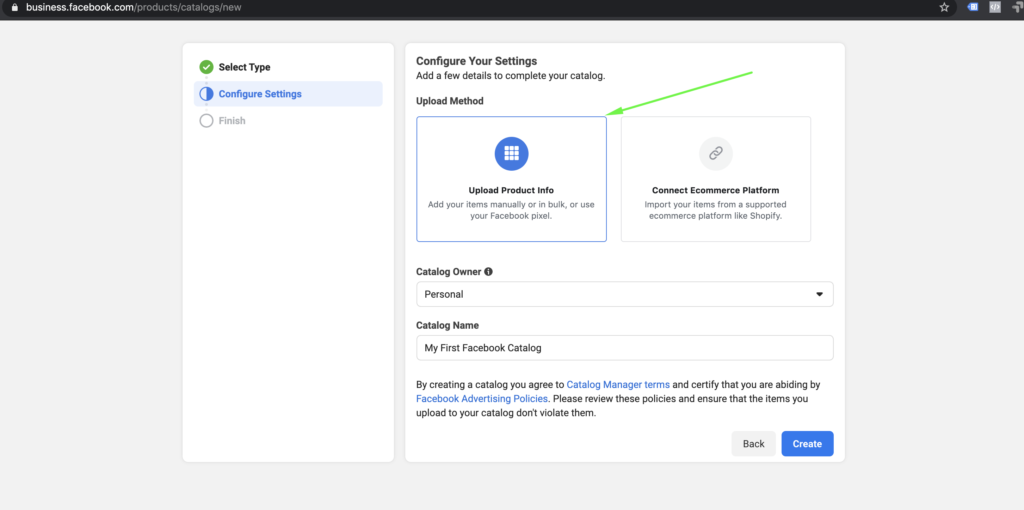
The Upload Method you need to select is “Upload Product info”. Make sure to also select the proper Catalog Owner, this can either be “Personal” however more likely you want to select your business acccount.

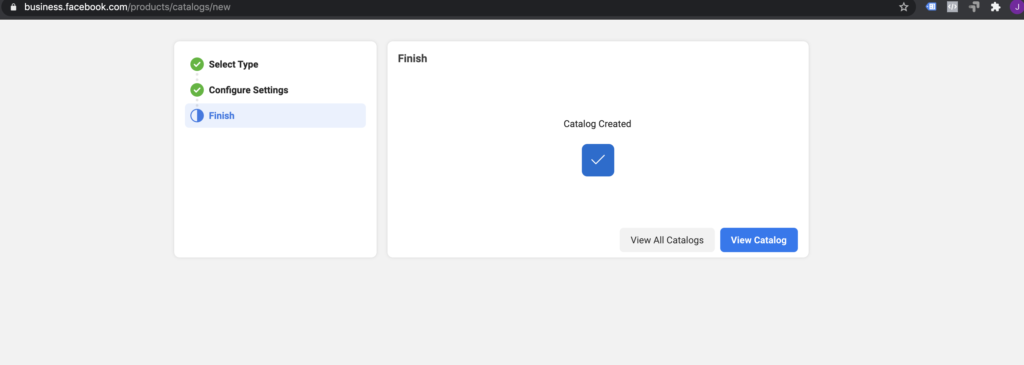
Your catalog now has been created. However, its still empty. You haven’t told Facebook yet where it can find your products.

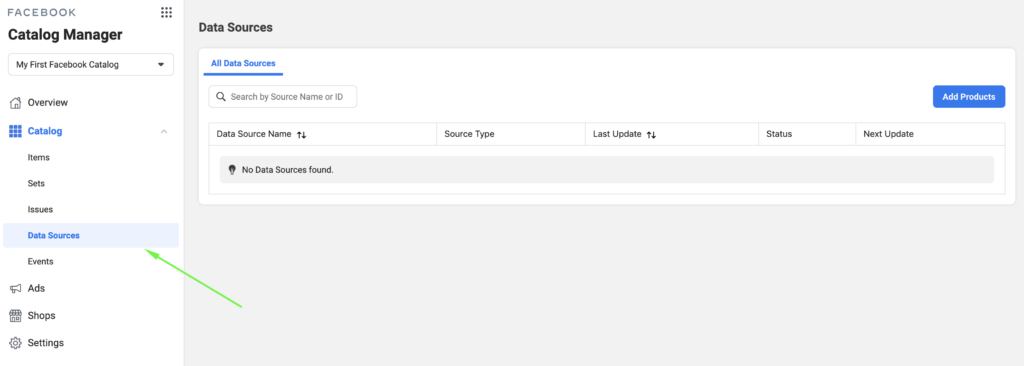
Now select “Data Sources” in the menu of your Catalog Manager:

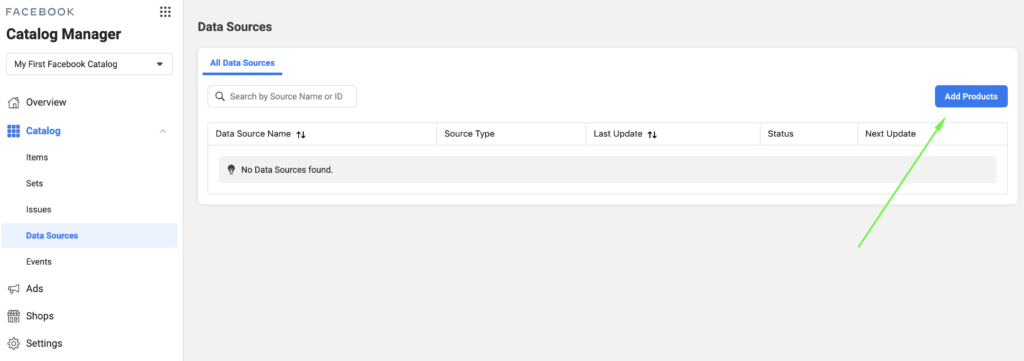
And hit the blue “Add Products” button:

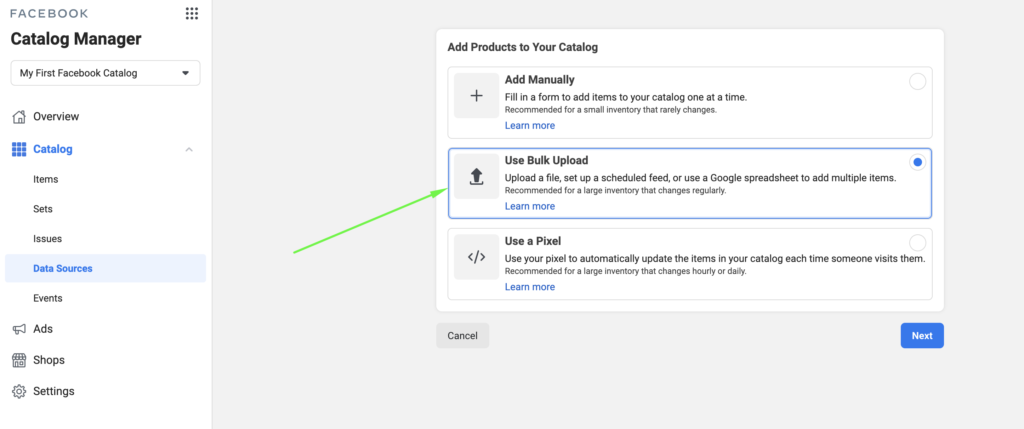
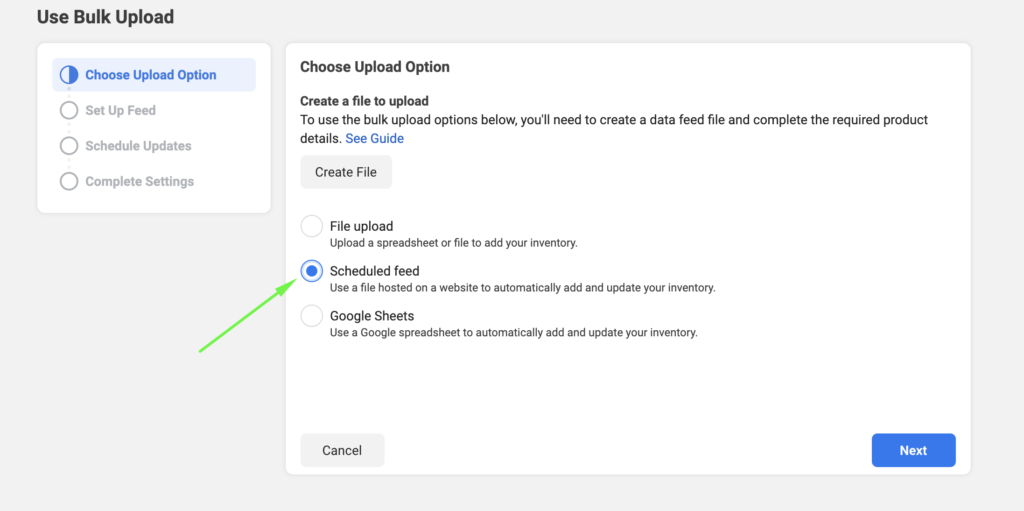
You now have to select how you want to add products to your catalog. Select the second option “Use Bulk Upload”:

We have created a product feed and we want Facebook to regularly fetch the content of that feed so the upload option we pick is “Scheduled feed”:

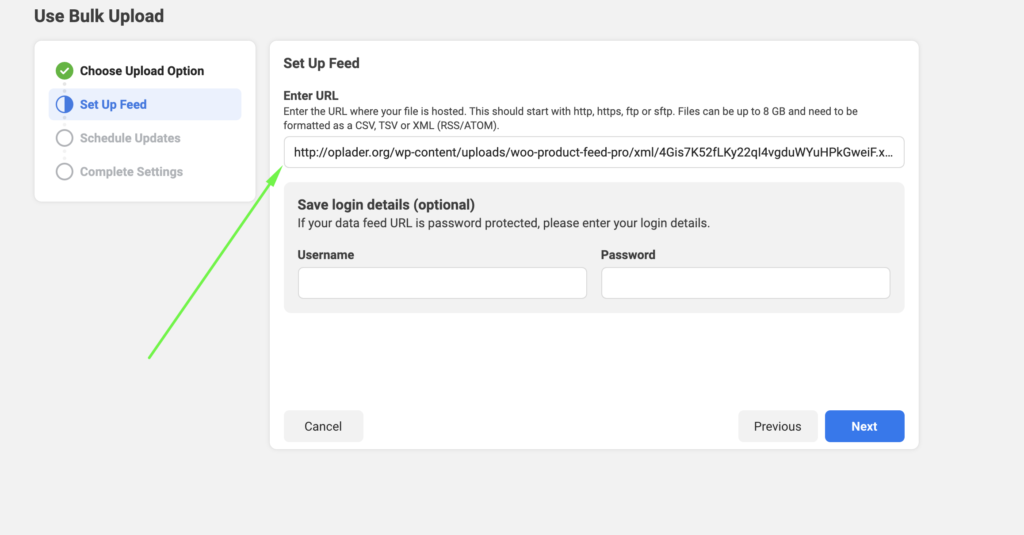
You now have to fill in the URL where Facebook can find your product feed. Remember you copied the feed URL before? Now its time to paste it in below. There is no need to fill in an username and password as your feed location is not password protected.

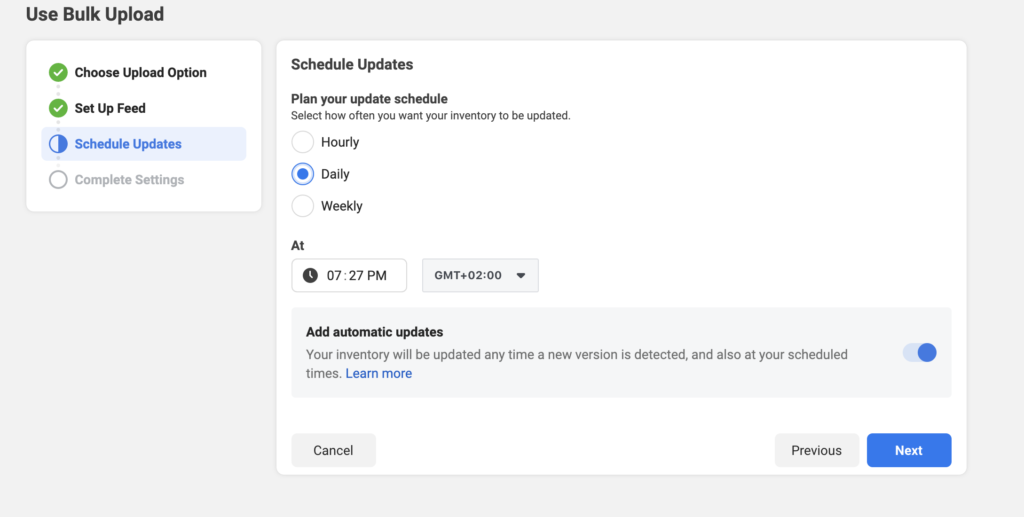
You can now plan your scheduled feed updates and tell Facebook how often and at what intervals it should fetch your product feed. This schedule of-course largely depends on how often you expect your product data to change (new products, updated prices, out-of-stock products).

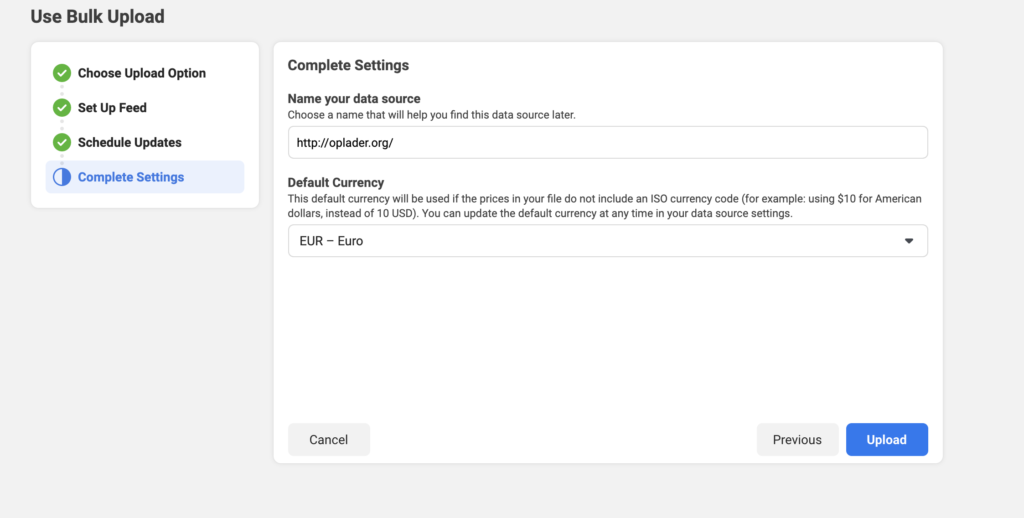
Almost done! Just name your data source and select the currency you are using on your website:

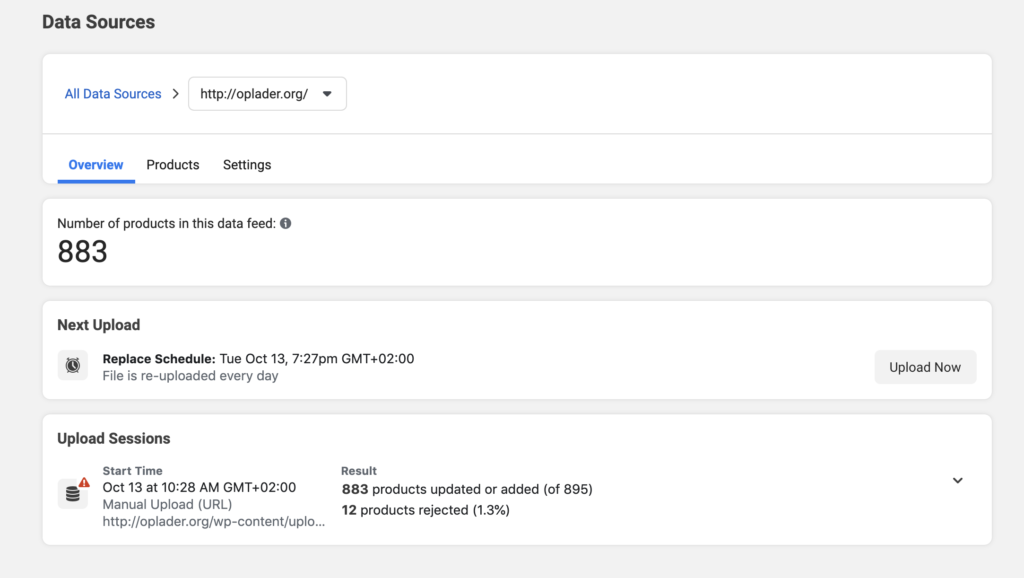
Facebook will now start retrieving your products and show you how much products it found in your feed, including the ones it found errors on and therefore rejected:

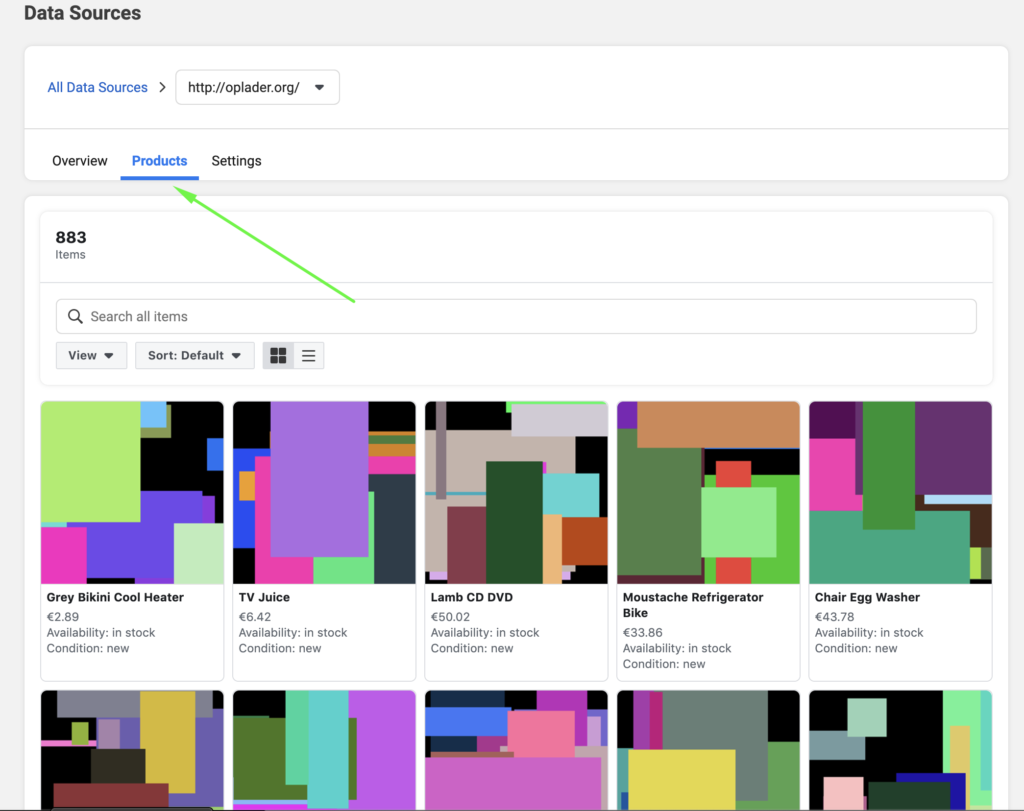
Now you can check on all products by selecting the “products” tab of the above screen:

And that’s all. You have just created your first Facebook feed and uploaded it to your business manager. You rock, well done!
Still have some questions left or need help creating your Facebook feed? Don’t hesitate to reach out to our excellent support team.
[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]