Product Feed Pro plugin for WooCommerce makes it a whole lot easier to create product feeds for the Greek Skroutz.gr shopping marketplace.
You can create such a feed manually or via a custom feed in Product Feed Pro, but this would force you to jump through a few a lot of tedious steps, do some concessions, and do some extra manual data entry work. This no longer is needed if you have Product Feed Pro.
And good news, our plugin also supports Skroutz apparel product feeds!
Before we start showing you how to create a product feed that will be approved by Skroutz it’s important to understand that Skroutz has some exotic product feed requirements, the most important ones are these:
- Skroutz doesn’t allow you to add product variations to your feed;
- Instead, it requires you to add the parent variable products to your feed;
- The different attribute values belonging to your variations all have to be added to your parent variable product instead. There is one exception to that when it comes to apparel products. When a product has both a size and color value in the feed we assume it is an apparel product and add a unique color versioned product to your feed meeting Skroutz’s requirements;
- Skroutz requires you to add the full category hierarchy of products but without the ‘home’ piece in it.
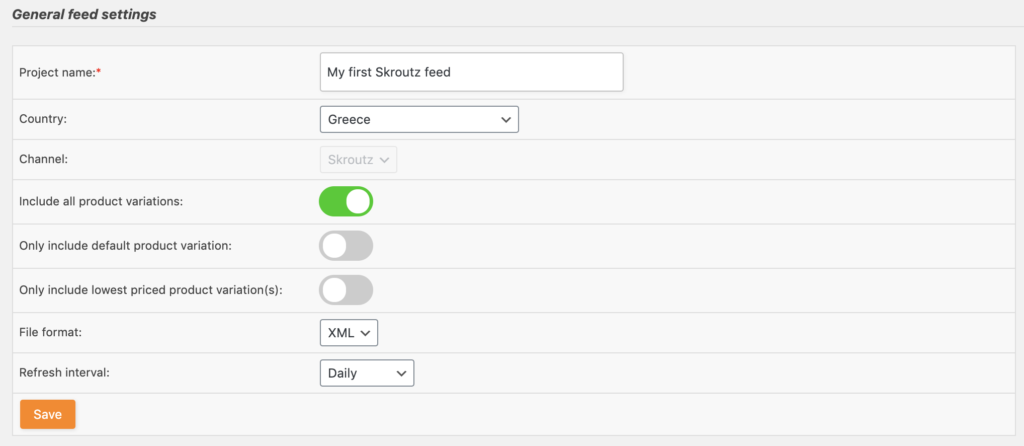
Let’s get started: On the general settings screen you need to enable the “Include product variations” when you are selling apparel products (fashion, shoes). When you do not sell such apparel products you can leave this option turned off.

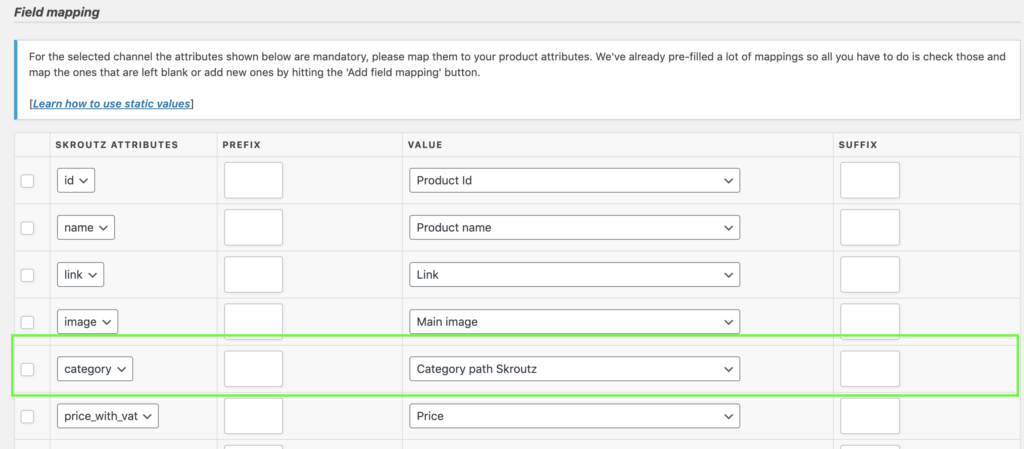
When you hit the save button you will continue on the field mapping configuration page. As mentioned earlier Skroutz’s requirements with regard to the category field are somewhat different so make sure you create the following category field mapping where you map the Skroutz category field to the “Category path Skroutz” attribute:

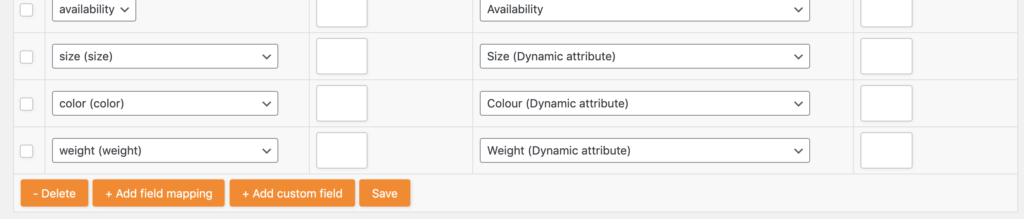
On the field mapping page, you can also add the size, color, and weight attributes to your feed. You can do so by hitting the orange “+ Add field mapping” button, this will result in a new row being added in which you can add the size, color, and weight mappings.

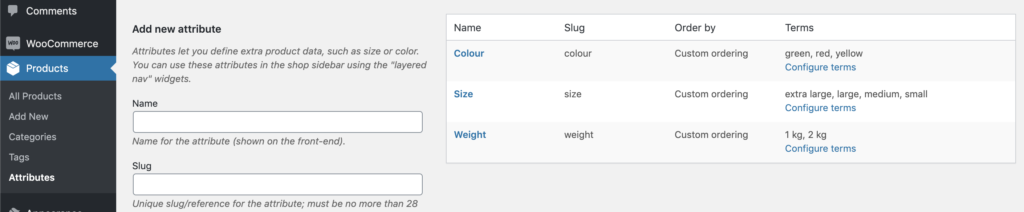
Now bear in mind in the right drop-downs you need to select your Size, Colour, and Weight attributes. The naming can be different when you save your values in differently named attributes. The assumption however is that you created these attributes on the “Products > Attributes” section in your WP-admin. That page will look something like this:

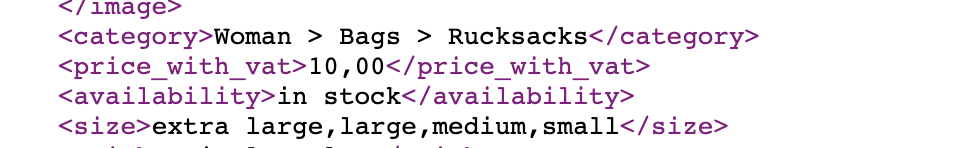
The rest of the feed configuration is pretty straightforward where you can add filters/rules and Google Analytics tracking code to your feed if you please. Once the feed is done processing you will find that the data in it meets Skroutz’s requirements when it comes to the category and attributes. It will look something like this:

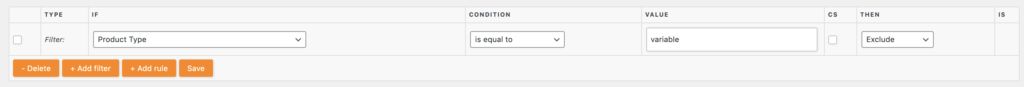
Last but not least you need to make sure that the parent variable product is excluded from your feed by creating this filter:

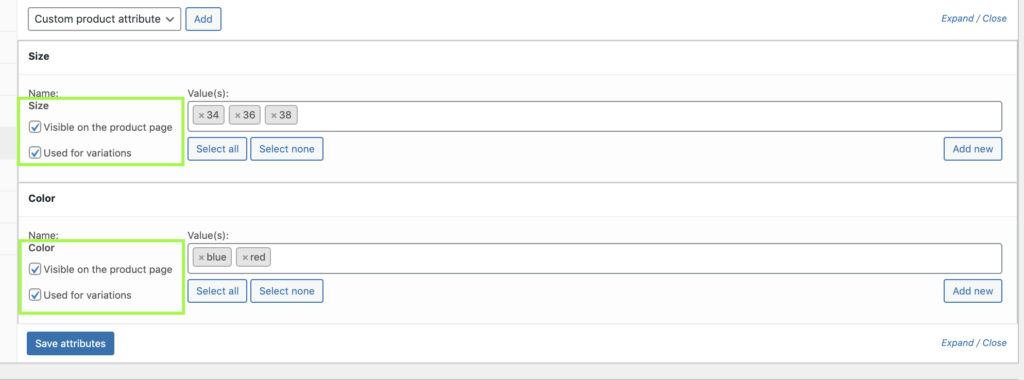
Bear in mind that when you have variable products that have both a size and color attribute then your products will be grouped by color, and the available size variations will all be added in the size field of your feed. This will only work when both the size and color attributes have the options enabled “visible on the product page” and “used for variations”. This also goes for when one of the sizes is out of stock and you want that size value to be removed from your feed.

And that’s all. Don’t hesitate to reach out to our support team whenever you need help creating a feed for Skroutz.